AnimateJS : Main Page
AnimateJS의 메인 페이지를 구현했다. 정말 기본적인 효과만 들어있지만, 구현하는데 3일이나 걸렸다. 아무래도 처음 JS를 써보고, CSS의 매커니즘을 제대로 이해하지 않은 상태에서 달려들어서 그런 듯하다. 아직 26개의 알파벳 중 단 하나도 내용을 채우지 못했지만, 그래도 어느정도 시작을 했다는 점에서 만족하며, 이렇게 써보기로 한다. 소스코드는 여기에, 실제 사이트는 여기에서 확인할 수 있다. 아직 부족한 게 정말 많아서 부끄럽지만… 그렇기에 조언은 언제든 환영한다.
Motive
내가 구현한 내용을 설명하기 전에, 모티브가 된 프로젝트에 대해서 먼저 언급하는 것이 예의일 듯 하다. 유튜브에서 “인터랙티브 디벨로퍼”채널을 운영하시는 김종민 님의 Form Follows Function을 참고했으며, 구현 연습 및 참고도 이 분의 유튜브 강의를 이용했다. 기본적인 디자인 컨셉은 FFF를 따라갔지만, 완전히 따라하지는 않도록 노력했다. 좋은 프로젝트와 영상을 보여주신 김종민 님께 감사를 표한다.
Moving Slots
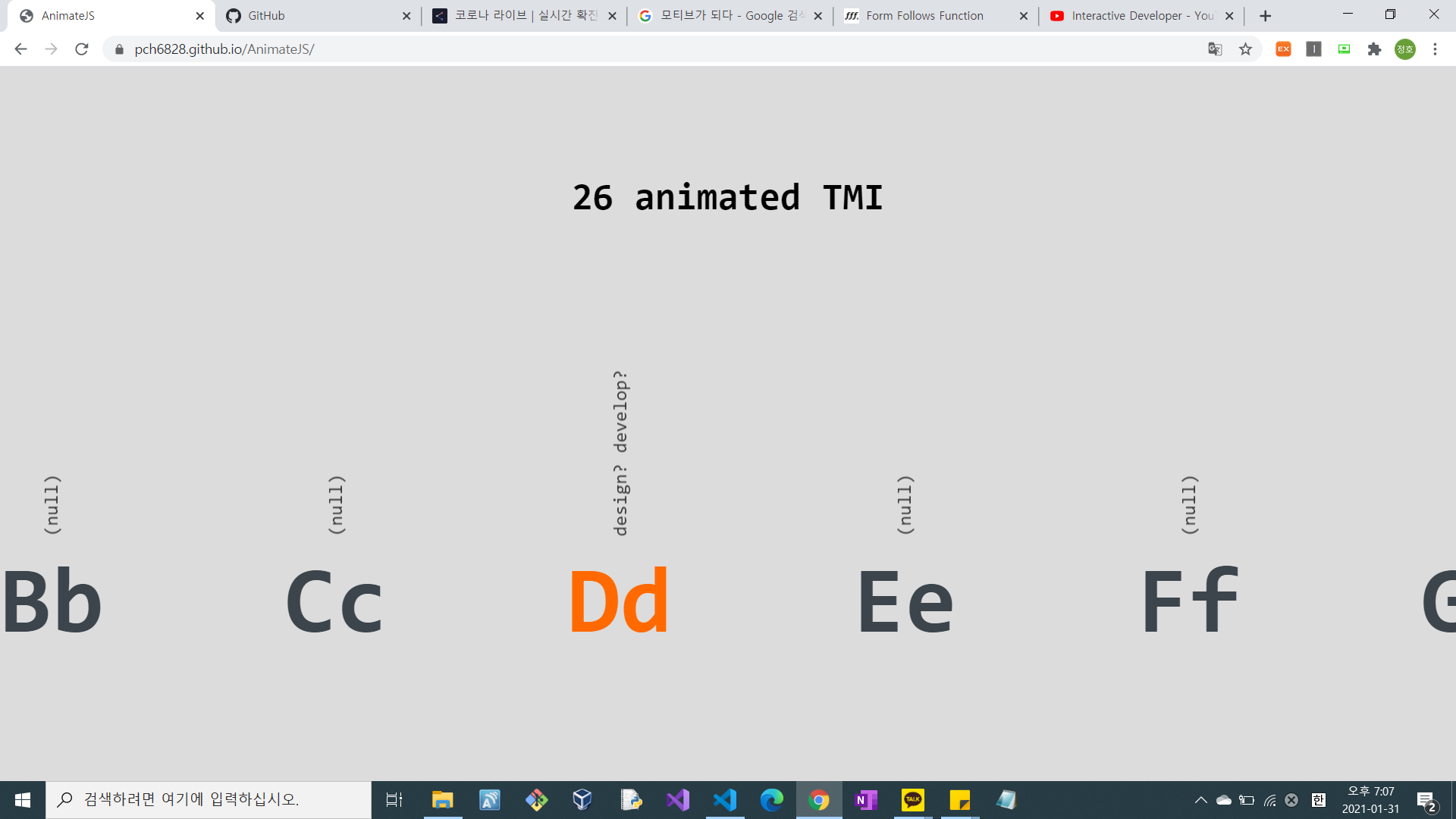
가장 먼저 구현한 것은 A~Z의 알파벳이 마우스의 드래그로 인해 움직일 수 있도록 하는 것이었다. 강의 중에서 마우스 이벤트를 통해서 도형을 회전시키는 것이 있었기 때문에, 이를 조금 응용해서 슬롯의 이동을 구현할 수 있었다. 다만, 여기서 몇가지 이슈가 있었는데, 이를 해결하는데 상당히 긴 시간이 걸렸다.


- 슬롯 이동의 제한
회전과는 달리, 내가 구현한 슬롯의 이동은 단순히 수평방향으로 슬롯이 이동하는 것이었다. 따라서 슬롯의 양 끝이 존재했고, 이 슬롯이 과다하게 움직여서 슬롯 전체가 아예 화면에 보이지 않게 되는 것은 막아야 했다. 따라서 현재 슬롯의 한쪽 끝의 X 좌표를 저장하고, 이동했을 때의 X 좌표가 화면 중앙을 넘어가면 이동을 적용하지 않고 슬롯의 끝 좌표를 중앙으로 맞추도록 했는데, 여기서 실제 슬롯 div들에게는 이동을 제대로 적용하지 않아서 슬롯의 끝 좌표가 조금씩 이동하는 이슈가 있었다. - 스마트폰에서의 이동
아무래도 포인터의 이동량을 가지고 슬롯들이 움직이는 것이다 보니, 옆면이 다소 좁은 스마트폰의 경우 슬롯이 잘 이동하지 않았다. 펜을 이용할 경우 비교적 잘 이동하긴 했으나, 에어 액션을 인식해서인지, 펜이 화면을 벗어났다가 다시 들어올 경우, 이를pointerdown이 아닌pointermove로 인식하여 슬롯이 의도하지 않은 방향으로 이동하는 경우가 있었다. 이는lostpointercapture와gotpointercapture이벤트를 추가해서 어느 정도 제어할 수 있었으나, 역시 스마트폰에서는 PC만큼 적당한 이동을 만드는데 실패했다. div의 크기와 간격이 화면 크기에 비례한 것이 아닌 고정된 값이라서 그런 듯 하다.
아직 해결하지 못한 이슈가 있긴 하지만, 계속 슬롯에만 매달릴 수는 없으므로, 일단은 이 정도로 하고, 지금은 처음 페이지가 로드될 때 로딩창으로 ‘PC에서 봐주세요’ 같은 메시지를 보여주는 것이 좋을 것 같다. 나중에 시간이 날 때 수정하도록 하자.
On/Off Content Page
슬롯만 있어서는 아무런 의미가 없다. 각 슬롯을 선택했을 때 각 슬롯에 맞는 애니메이션 프레임을 보여줄 캔버스가 나타날 수 있게 해야 했다. 솔직히 가장 간단한 방법은 a 태그를 사용해서 아예 다른 페이지로 이동하게 하는 것이다. 그렇지만, 그렇게 하면 페이지가 전환되는 효과를 주는 것이 어려울 것 같다는 생각이 들어서(순전히 아무것도 모르는 초심자의 생각이지만) 같은 페이지에서 해결할 수 있도록 했다.
우선 이전에 만들어 둔 슬롯들을 모두 menu라는 클래스의 div에 넣어두고, content라는 클래스의 div를 하나 더 만들어서 기본적으로는 보이지 않도록 display : none;을 CSS 속성으로 넣어두었다. 그리고 슬롯을 클릭하면 클릭 이벤트를 통해서 content는 display : block;, menu는 display : none;로 속성을 바꾸어서 캔버스가 나타나고, 슬롯은 숨겨지도록 했다. 또한 window에 flag 변수로써 content_on을 두어서 캔버스가 켜진 상태에서는 슬롯의 이동을 관리하는 이벤트가 동작하지 않도록 했다.
캔버스가 켜진 상태에서는 버튼을 하나 두어서 이 버튼을 클릭하면 다시 content와 menu의 display 속성을 바꾸도록 했다. 전환되는 애니메이션 효과는 아직 적용하지 않았으며, 이는 다음 목표 중 하나이다.
또한 현재 슬롯들에 제목이 (null)이라고 붙고 알파벳이 회색인 슬롯은 클릭해도 캔버스가 나타나지 않도록 했다. 테스트를 위해서 ‘D’만 제목을 추가한 상태이다. 물론 가장 먼저 내용을 추가할 알파벳이 이 ‘D’이다. 기대(?)해주시길
Next Step
- Page Transition Effect
처음 페이지가 로드될 때, 캔버스가 나타날 때, 캔버스가 꺼질 때의 효과를 추가하면 더 완성도가 높아 보일 것이다. - First Content, ‘D’
한때 디자이너를 생각했었지만, 지금은 컴공을 다니는 나의 이야기를 간단한 애니메이션 효과로 나타내면 좋을 듯 하다. - Design…
틀만 갖추느라 아직 메인 페이지도 디자인적으로 부족한 부분이 많다. 이를 좀 보충하고 싶다. - Flexible Design…
위에서도 언급한 스마트폰에서의 터치 문제 및 화면 깨짐 문제를 해결하고 싶다.